Comment créer une bannière ou un logo avec mac OS X ???
Dans un premier temps il est nécessaire de connaître les dimensions de la bannière exigées par le site internet qui hebergera votre boutique ou votre blog. Sur ALittleMarket, par exemple, la bannière doit avoir pour dimension 760 x 100 pixels.
Il est également nécessaire d'avoir un logiciel qui permette de créer un tel objet. Sur mac OS X vous pouvez télécharger gratuitement le logiciel Paintbrush (équivalement du logiciel Paint sur Windows).
Vous devez également posséder un logiciel de modifications d'images. J'utilise personnellement Picasa.
Ouvrez le logiciel Paintbrush. Vous tombez sur cette fenêtre. Choisissez les dimensions que vous souhaitez (ici: largeur 760 pixels, hauteur 100 pixels).
Cliquez sur "OK", votre bannière vierge s'affiche:
Choisissez une icône, une image, une photo ou un dessin (ATTENTION AUX DROITS D'AUTEUR !!) que vous souhaitez introduire dans votre bannière. Il est important que cette icône ait les dimensions de votre bannière (ici une hauteur maximum de 100 pixels).
NB: Il est possible de modifier la taille d'une image dans "PicNik" (disponible via Picasa) en gardant les proportions de l'image d'origine.
Séléctionnez tout ou partie de l'image choisie (ici, par exemple, un mannequin de couture) et copiez la (menu "Edition").
Retournez dans Paintbrush et collez ("Paste" dans le menu "Edit") l'image copiée:
Puis positionnez l'image comme vous le souhaitez dans votre bannière. Insérez ainsi autant d'images que vous le souhaitez.
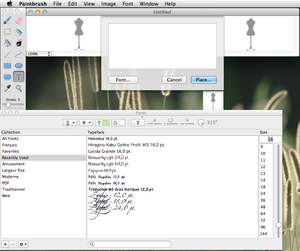
Pour insérer votre marque, votre nom ou tout autre objet manuscrit, sélectionnez l'icône "T" dans la fenêtre latérale ("Toolbox" dans le menu "Window"). Ecrivez votre nom (ou tout autre objet manuscrit), sélectionnez la police et la taille désirées, appuyez sur le bouton "Place" et positionnez l'objet manuscrit où vous le souhaitez dans votre bannière. Vous pouvez répéter cette opération afin d'insérer autant d'objets manuscrits que vous le désirez.
Enregistrez votre document ("Save as" dans le menu "File").
Ouvrez ce document dans Picasa.
Selectionnez le bouton suivant:
Votre document se retrouve dans Picnik afin d'être modifié. En effet, un certain nombre d'effets graphiques y sont disponibles. Personnellement j'aime bien l'effet "Bichromie".
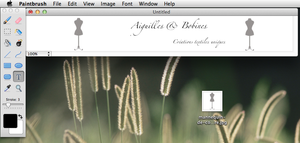
Voilà ce que l'on peut obtenir:
Une fois votre bannière aboutie, n'oubliez pas d'enregistrer dans Picasa votre document.
IMPORTANT: ENREGISTREZ UNE COPIE (NE PAS REMPLACER !!!) afin de toujours garder l'exemplaire noir et blanc initial qui pourra indéfiniement être retouché selon vos goûts et vos humeurs.
De retour dans Picasa, vous pouvez à nouveau réaliser des effets graphiques si nécessaire.
N'oubliez pas d'enregistrer vos dernières modifications dans Picasa!
Si vous souhaitez réaliser un logo, les étapes sont exactement identiques, à la seule différence que dès le début, il faut choisir les bonnes dimensions de son logo dans Paintbrush.
J'ai personnellement pris beaucoup de plaisir à essayer tout un tas d'effets graphiques.






















/https%3A%2F%2Fstorage.canalblog.com%2F56%2F75%2F975233%2F101771664_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F31%2F06%2F975233%2F91014753_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F95%2F38%2F975233%2F89931605_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F41%2F88%2F975233%2F89931224_o.jpg)